タップできるもくじ
ブログをSSL化したのに「保護されていない」のエラーが出る時のチェックポイント5点

SSL化したのに、なぜかブラウザのURL欄に表示されるこの「i」マーク。
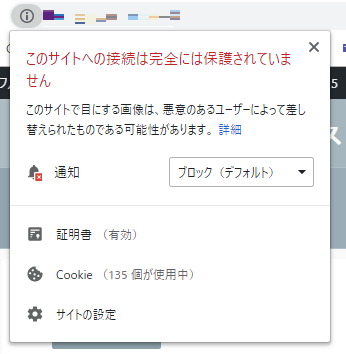
クリックすると、こんな怪しげなメッセージが出てきます。
多くの場合、これはwordpressのテーマ側で設定している画像の参照先がhttp://のままになっている事から起きる現象です。
完全にSSLに対応させるためにチェックして欲しいポイントをまとめました。
なお当記事は、既に内部リンクを「http://」→「https://」に置き換えた方向けです。
対策をまだ行っていない人、これからSSL化するぞ~って人は、以下の記事をどうぞ。
-

-
スターサーバーの「無料独自SSL」でwordpressブログを常時SSL化した話
続きを見る
その1:ウィジェットの自己紹介欄の画像参照先
wordpressでブログを書いている人の多くは、サイドバーあたりに自分の自己紹介欄を作成していると思います。
その自己紹介欄の画像の参照先が、http://のままだと、エラーが出てしまいます。
- 「外観」→「ウィジェット」→「サイドバートップ」または「サイドバーウィジェット」
あたりの、自己紹介欄の画像参照先がhttps://になっているか確認しましょう。
その2:ファビコン画像の参照先
意外と見落としがちなのが、ファビコン画像の参照先URL。
wordpressの有料テーマだと簡単に設定できますが、テーマ側で設定した画像参照先はSearch Regexでは一括変換できませんので、個別にhttps://に変更しましょう。
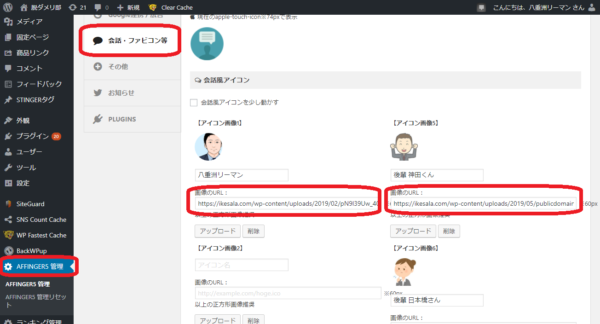
AFFINGERの場合は、「AFFINGER管理」→「会話・ファビコン等」です。
http://から、https://に変更しておきましょう。
その3:会話画像の参照先
こちらも見落としがち。会話画像の参照先。
有料テーマにはついている、キャラクターが吹き出しでしゃべる例のやつです。
AFFINGERの場合は、ファビコンと同じく「AFFINGER管理」→「会話・ファビコン等」から設定できます。
こちらの画像参照先も、http://からhttps://に変更する必要があります。
その4:アイキャッチが無い時のサムネイル画像の指定
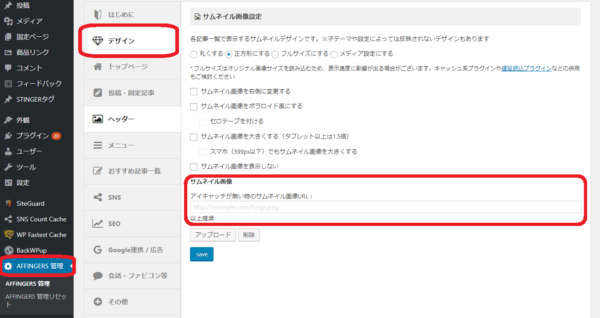
こちらも見落としがちな、アイキャッチが無い時のサムネイル画像の指定です。
アイキャッチ画像の設定を忘れてしまった際にデフォルトで表示させる画像を設定しておく便利な機能。
こちらについても、指定先をhttp://からhttps://に変更する必要があります。
AFFINGERの場合は、「AFFINGER管理」→「デザイン」から変更可能。
その5:Pz-LinkCardのサムネイル画像参照先
プラグイン「Pz-LinkCard」を使用している場合、デフォルトの設定ではエラーが出てしまいます。
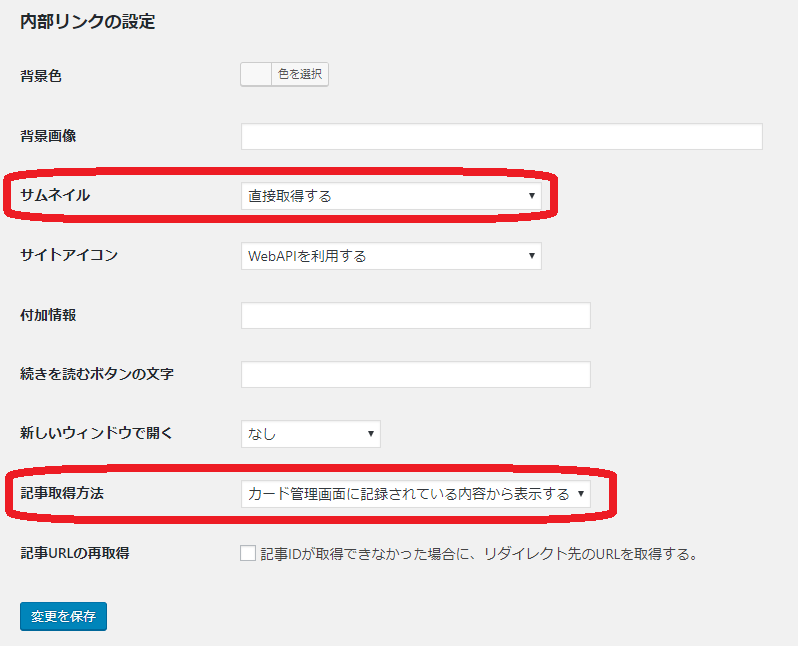
wordpressの「プラグイン」→「Pz-LinkCard」→「設定」から、「内部リンクの設定」を開き、以下のように設定しましょう。
- サムネイル:直接取得する
- 記事取得方法:カード管理画面に記録されている内容から表示する
設定変更後「変更を保存」で完了です。
ブログをSSL化したのに「保護されていない」のエラーが出る時のチェックポイント5点 まとめ
私のサイトでは、上記5点の対策を行ったらエラーが出なくなりました。
是非参考にして頂けると幸いです。
どうしてもエラーが消えないという方は、是非こちらをチェックしてみてください。
その他、ブログ運営関連の記事のまとめはこちら。
-

-
ブログ運営関連の記事まとめ
続きを見る