タップできるもくじ
カエレバのAMPエラーの原因と対策方法

アフィリエイトリンクを作成するのに大変便利な「カエレバ」。
初期設定さえしてしまえば、見た目の良いリンクを簡単に作成することができます。
但し、ページをAMP対応すると、そのままカエレバで作成したリンクはエラーが出てしまいます。
その原因と対策方法をまとめてみたいと思います。
※なお、エラーチェックにはGoogleのAMPテストサイトを利用しましょう。
カエレバのAMPエラーの原因は、画像サイズが指定されていないこと
AMPページを作成する場合、画像サイズを指定しなければなりません。
HTMLタグで良くある
- width="128" height="128"
という数値指定です。
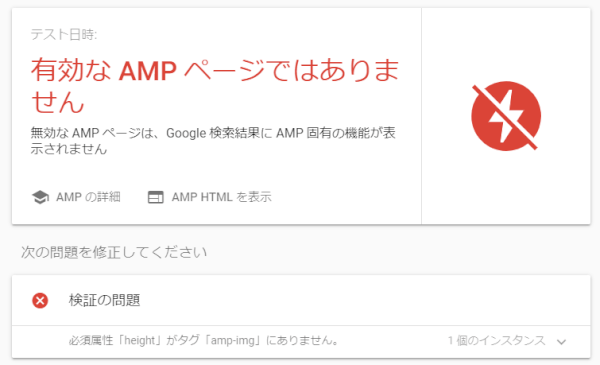
カエレバのリンクをそのまま貼り、GoogleのAMPテストページでテストすると、以下のようなエラーが出てしまいます。

検証の問題
必須属性「height」がタグ「amp-img」にありません。
カエレバのAMPエラーの対策方法
具体的な対策方法は以下です。
step
1HTMLコードから「img」タグを探す
WordPressの場合はエディットモードをビジュアルモードからテキストモードに切り替えます。
そこでキーボードの
- Ctrl + F
を押して、「ex=」または「img」を検索しましょう。
※「img」ですとたくさんの検索結果が出てきてしまうので、「ex=」の方が良いかもしれません。
「ex=」が記載されているタグは以下のような記載になっています。
- <img style="border: none;" src="https://・・・.jpg?_ex=128x128" />
step
2画像サイズを指定してあげる
上記のタグの後ろに、
- width="128" height="128"
を追加してあげましょう。
最終的な記載は以下のようになります。
- <img style="border: none;" src="https://・・・.jpg?_ex=128x128" width="128" height="128" />
step
3画像サイズを調整する
実際にPC、スマホの両方からAMPページを見てみて、画像に歪みが無いか確認しましょう。
歪みがある場合は、上記の
- width="128" height="128"
の数字を調整します。
widthかheightの数字を64にするなどして、うまく表示されるまで繰り返します。
カエレバのAMPエラー 最終確認
最後にもう一度GoogleのAMPテストサイトでエラーチェックします。

エラーを解消することができました。
サイトのAMP化を目指す方の参考になれば幸いです。

その他、ブログ運営関連の記事のまとめはこちら。
-

-
ブログ運営関連の記事まとめ
続きを見る