タップできるもくじ
- 1 スターサーバーの「無料独自SSL」サービスでブログを常時SSL化した話
- 2 スターサーバーでの「無料独自SSL」設定方法
- 3 ワードプレスの設定を変更する
- 4 内部リンクを「https://」に書き換える
- 5 「http://」でアクセスしてきた人を「https://」に転送する
- 6 Google AnalyticsのURLを変更
- 7 Google Search Consoleでhttpsのサイトを登録
- 8 Search ConsoleとGoogle Analyticsを連携
- 9 ウィジェットの自己紹介やファビコンの画像参照先の変更
- 10 スターサーバーの「無料独自SSL」サービスでブログを常時SSL化した話 まとめ
スターサーバーの「無料独自SSL」サービスでブログを常時SSL化した話
SSL証明書を設定することで上位表示に有利なことは知っていたのですが、昔仕事でSSLの設定をしたときの経験
- 会社の登記簿を取ったり、証明書を取るのが非常に面倒
- 年間5,000円くらいかかる
ので、面倒くさくて検討すらしなかったのです。
ですが色々調べた所、私が使っているネットオウルのスターサーバーは、無料SSL設定なるものが存在することが分かりました。
というわけでブログのSSL化に挑戦した話を記事にしてみたいと思います。
ちなみに私の環境は以下。参考になれば幸いです。
- ネットオウル スターサーバ スタンダードプラン
- AFFINGER5 WING
スターサーバーでの「無料独自SSL」設定方法
スターサーバーの以下のヘルプに解説があります。
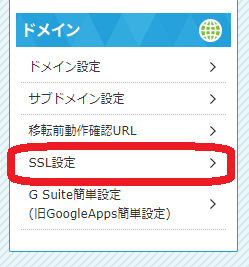
まずはサーバー管理ツールにログインし、「ドメイン」→「SSL設定」を選択。
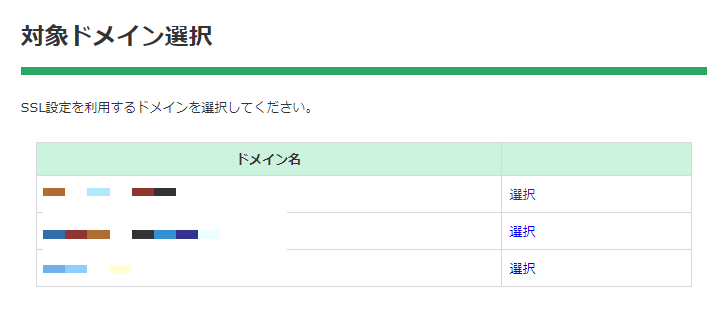
SSLを設定したいドメインを選択します。
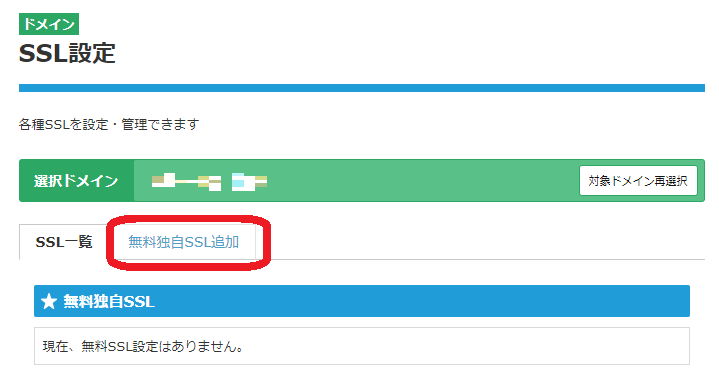
「無料独自SSL追加」を選択して、
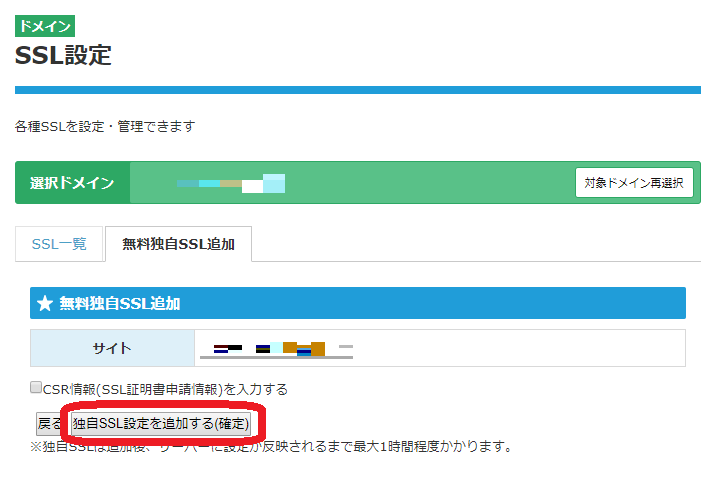
「独自SSL設定を追加する(確定)」を選択。
数秒すると処理が完了します。
「最大1時間程度かかります」とのことですが、私の場合は30分程で反映されました。
上記設定反映後、10分くらいしてアクセスすると
何やら設定をしている模様です。
元々「保護されていない通信」とブラウザに表示されていたのが
ただ、この「i」マークをクリックすると以下のような注意書きが出ます。
これは、SSL化には成功しているものの、記事内コンテンツのリンクに「http://」が含まれていることを意味しています。
以降、この注意書きを消すための設定をしていきます。
ワードプレスの設定を変更する
この時点では「http://」「https://」両方でアクセスが可能な状態なので、ワードプレスの設定でサイトのURLを変更しましょう。
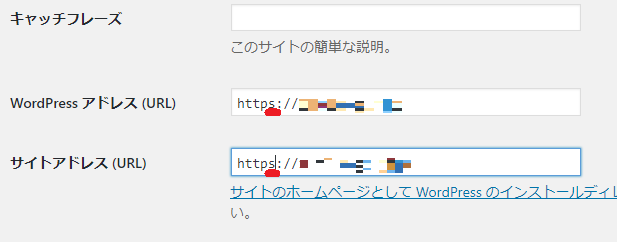
左メニューの「設定」→「一般」の「WordPress アドレス (URL)」と「サイトアドレス (URL)」を、httpsに変更しておきましょう。
内部リンクを「https://」に書き換える
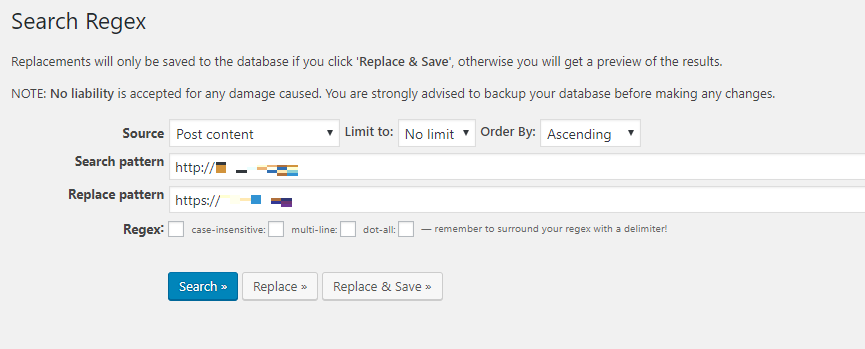
「Search Regex」というプラグインを利用して、全ての内部リンクの参照先を「https://」に変更してしまいます。
以下の通り、
- Search pattern に、http://あなたのブログURL
- Replace pattern に、https://あなたのブログURL
を入力し、「Search」し、「Replace&Save」です。
この操作は取り消せないので、慎重に行きましょう。
「http://」でアクセスしてきた人を「https://」に転送する
この時点では「http://」「https://」両方にアクセスできる状態です。
「http://」にアクセスしてきた人を、「https://」に転送(リダイレクト)します。
.htaccessの一番上に、以下の記述をします。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
.htaccessを読み込む際、一番初めに転送設定をかけるわけです。
Google AnalyticsのURLを変更
Google Analyticsの設定をします。
設定は2か所です。
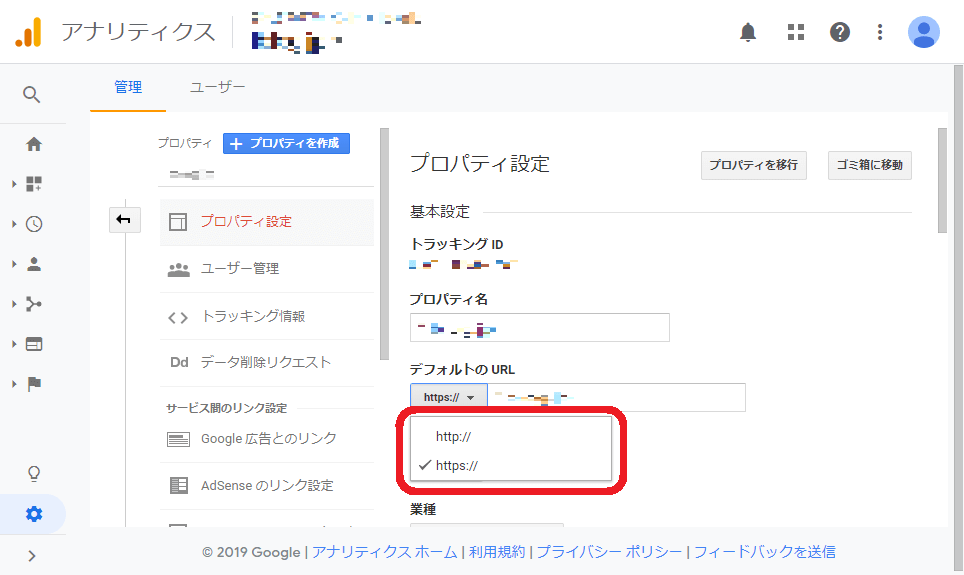
プロパティ設定
「設定」→「プロパティ設定」を開きます。
「プロパティ設定」内の「デフォルトのURL」を「https://」にします。
最後に「保存」をして終わりです。
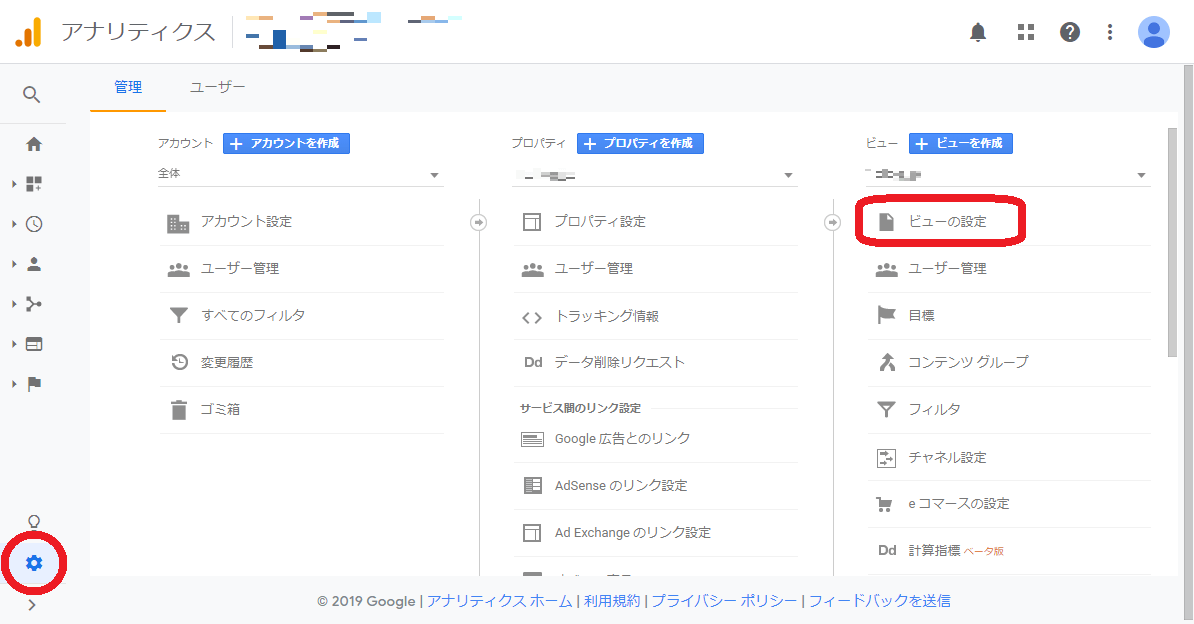
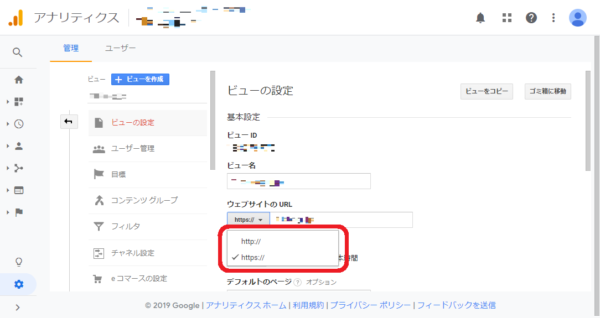
ビューの設定
「設定」→「ビューの設定」を開きます。
「ビューの設定」の中の「ウェブサイトのURL」を「https://」にします。
最後に「保存」すれば完了です。
Google Search Consoleでhttpsのサイトを登録
続いてサーチコンソールの設定をします。
やることは、「サーチコンソールの設定」と、「サイトマップの送信」の2つ。
また数日後に、古いサイトマップを削除すると良いでしょう。
サーチコンソールの設定
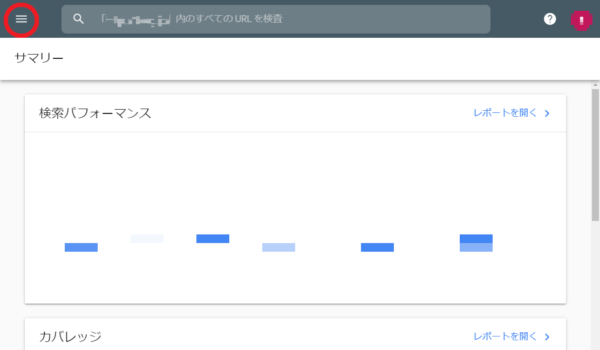
サイト左上のハンバーガーマークを選択。
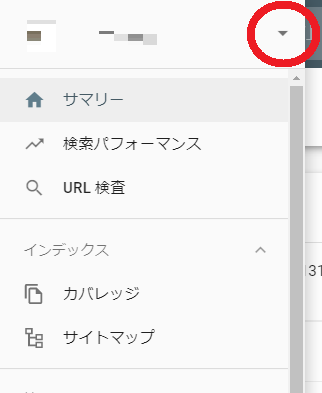
メニューが開きますので、アカウント名の右側の「▼」を押して、
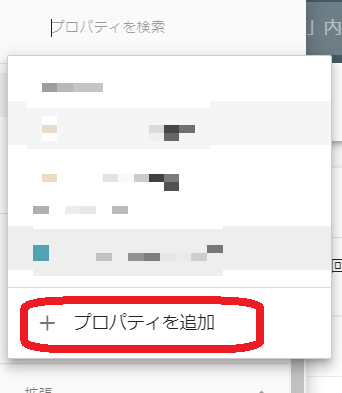
「プロパティを追加」です。
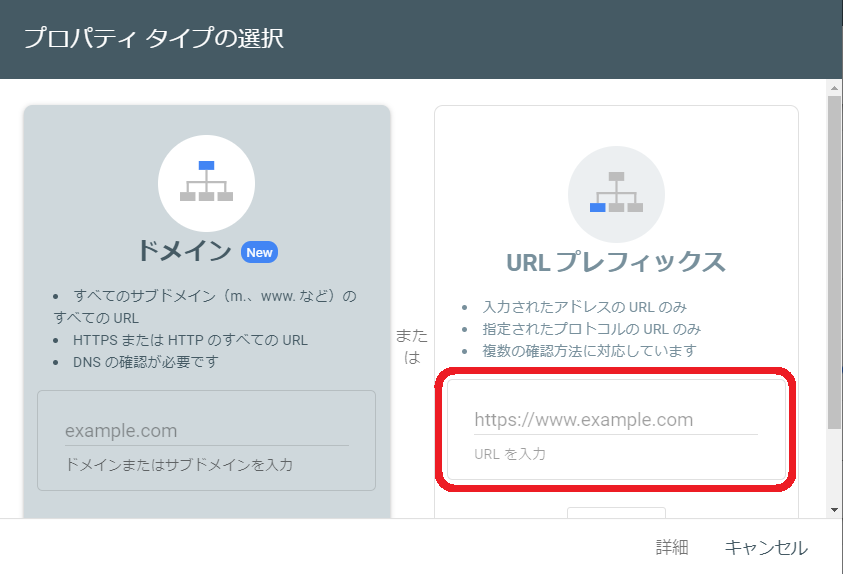
「プロパティ タイプの選択」が開きますので、「URLプレフィックス」側に、「https://」から始まるURLを記入し、「続行」すれば完了です。
サイトマップの送信
Googleに新しいhttps://のサイトをクロールしてもらうために、サイトマップを送信します。
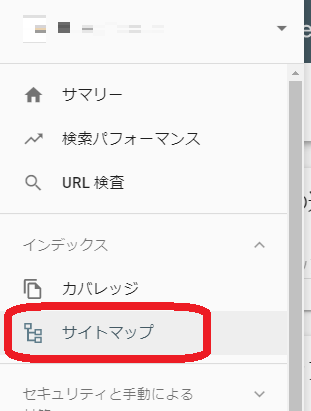
同じく、画面左上のハンバーガーメニューから、
「サイトマップ」です。
「新しいサイトマップの追加」の画面になりますので、あなたのサイトのサイトマップURLを記入し「送信」しましょう。
通常ですと、「https://あなたのサイトURL/sitemap.xml」などです。
試しに、上記(sitemap.xml)をブラウザに打ち込んで開いてみましょう。
開ければそのアドレスをそのまま登録。
開けなければ「https://あなたのサイトURL/sitemap.html」などを登録しましょう。
以上で終わりです。
古いサイトマップの削除(数日後)
新しいサイトマップがクローリングされ始めたら、古いサイトマップは削除したほうが良いです。
こちらは後日改めて記載します。
Search ConsoleとGoogle Analyticsを連携
最後に、新しく設定したhttps://のサイトについて、Search ConsoleとGoogle Analyticsを連携します。
現行のhttp://サイトの連携解除
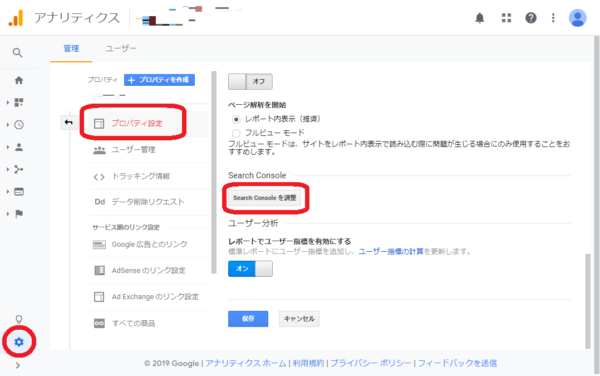
まずGoogle Analyticsを開き、画面左下の歯車マーク「管理」→「プロパティ設定」→「Search Consoleを調整」。
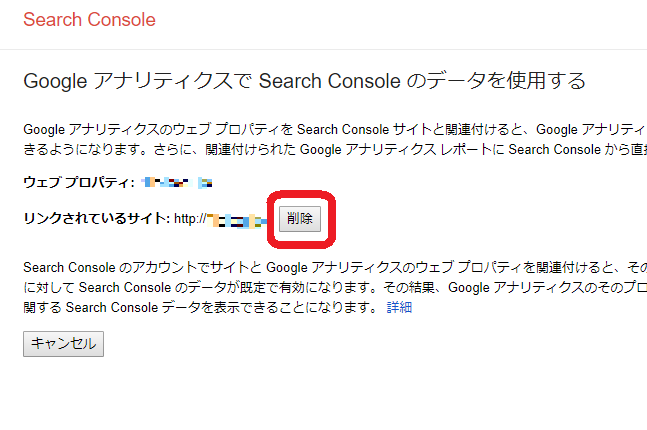
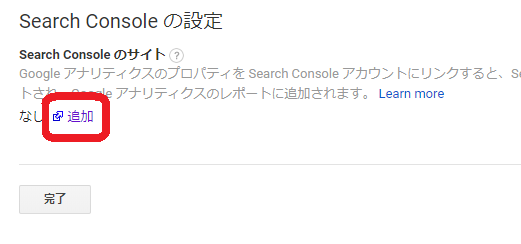
「Search Consoleの設定」が開くので、http://から始まるサイトを、思い切って削除してしまいます。
確認画面が開くので、「削除」。
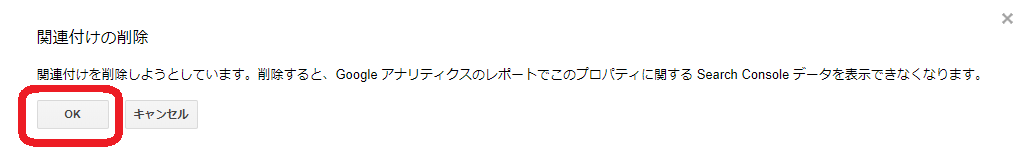
しつこく聞かれますが、「OK」。
新しいhttps://サイトとの連携
再度、画面左下の歯車マーク「管理」→「プロパティ設定」→「Search Consoleを調整」と進みます。
すると今度は「追加」が現れるので、これを選択。
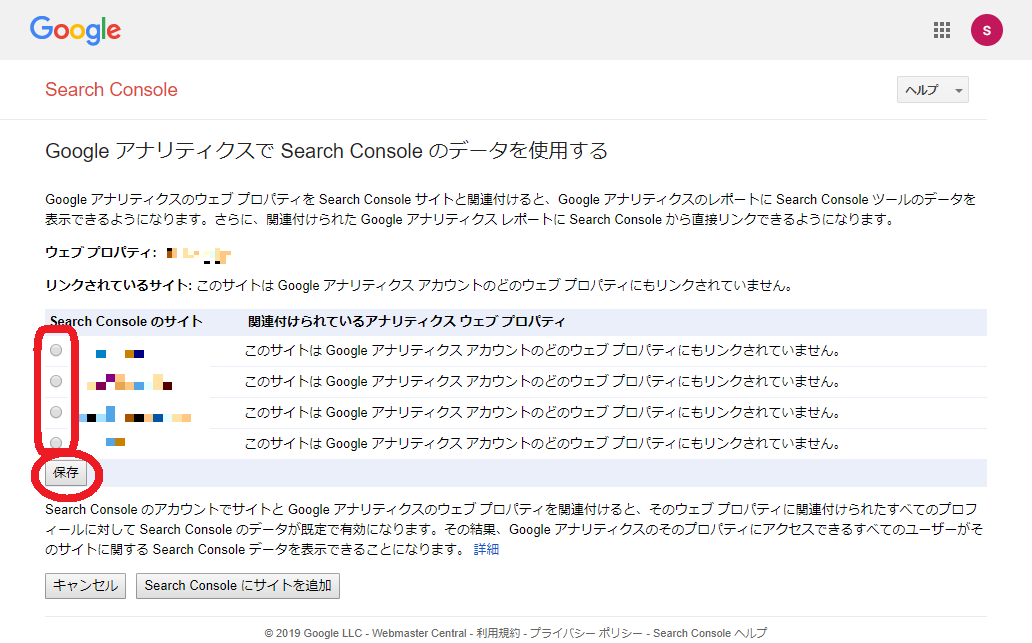
別窓が開き、Google Analyticsに登録されている全サイトが表示されますので、新しく作ったhttps://のサイトにチェックを入れ「保存」。
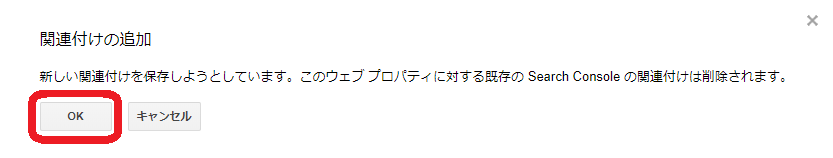
確認画面が出ますので、「OK」。
最後に確認です。
ブラウザを再読み込みした上で、再度、画面左下の歯車マーク「管理」→「プロパティ設定」→「Search Consoleを調整」と進みます。
ここで設定されているサイトがhttps://になっていれば成功です。
ウィジェットの自己紹介やファビコンの画像参照先の変更
意外と忘れがちなのが、ワードプレスのテーマ側で設定している以下の設定の変更。
- ウィジェットの自己紹介欄の画像参照先
- ファビコン画像の参照先
- アイキャッチが無い時のサムネイル画像
これらも全て「https://」に変更しないと、エラーが消えません。
ちなみに私はファビコン画像とアイキャッチが無い時のサムネイル画像の参照先になかなか気づかず、つまづきました・・・
スターサーバーの「無料独自SSL」サービスでブログを常時SSL化した話 まとめ
説明しといて自分でも思うのですが、
ブログを始める際は、記事を書く前にまず
- まずはASPに登録する
- 有料テーマを買う
- SSLの設定をする
です!!
関連記事は以下。こちらもどうぞ。
-

-
ブログを始める前にASPに登録しないと損をする~セルフバック収入を狙おう~
続きを見る
-

-
ブログを始める時は最初から有料テーマを買おう
続きを見る
その他、ブログ運営関連の記事のまとめはこちら。
-

-
ブログ運営関連の記事まとめ
続きを見る